이 글은 이동욱 님의 '스프링 부트와 AWS로 혼자 구현하는 웹 서비스' 책 내용을 정리한 것입니다.
http://www.yes24.com/Product/Goods/83849117
스프링 부트와 AWS로 혼자 구현하는 웹 서비스 - YES24
가장 빠르고 쉽게 웹 서비스의 모든 과정을 경험한다. 경험이 실력이 되는 순간!이 책은 제목 그대로 스프링 부트와 AWS로 웹 서비스를 구현한다. JPA와 JUnit 테스트, 그레이들, 머스테치, 스프링
www.yes24.com
개발 환경
스프링 부트로 웹 서비스를 만들기 위한 가장 첫 번째 단계로 개발환경을 구성해 보자.
IDE란 통합 개발 환경(Integrated Development Environment, IDE)으로써 공통된 개발자 툴을 하나의 GUI(graphical user interface)로 결합하는 앱 구축 소프트웨어다. 주로 사용하는 개발 도구(이클립스, 넷빈즈, vs Code) 중 어떤 것을 사용해도 무방하나, 여기서는 좀 더 스프링 부트 개발에 친숙한 인텔리제 이를 사용하고자 한다.
인텔리제이는 네이버, 카카오, 라인, 쿠팡 우아한 형제에서도 사용할 만큼 이번 기회에 인텔리제이를 사용해보는 것도 추천한다. 인텔리제이 홈페이지는 아래와 같다.
https://www.jetbrains.com/ko-kr/idea/
IntelliJ IDEA: 우수성과 인체 공학이 담긴 JetBrains Java IDE
www.jetbrains.com
하지만 우리는 조금 편리한 젯브레인 툴박스를 사용해보도록 하자. 인텔리제이를 만든 젯 브레인 제품의 전체를 관리해 주는 데스크톱 앱이다. 안드로이드 스튜디오와 웹스톰, 인텔리제이 커뮤니티 / 얼티메이트 등 모든 제품군의 버전 관리와 JVM 옵션 등을 조정할 수 있어 사용해보기를 적극 추천한다.
젯 브레인 툴박스 다운로드 홈페이지
https://www.jetbrains.com/ko-kr/toolbox-app/
JetBrains Toolbox App: 도구를 간편하게 관리
www.jetbrains.com
클릭 시 다음과 같은 화면이 나타난다.

화면에서 본인 운영체제를 선택해서 설치를 진행하면 된다.
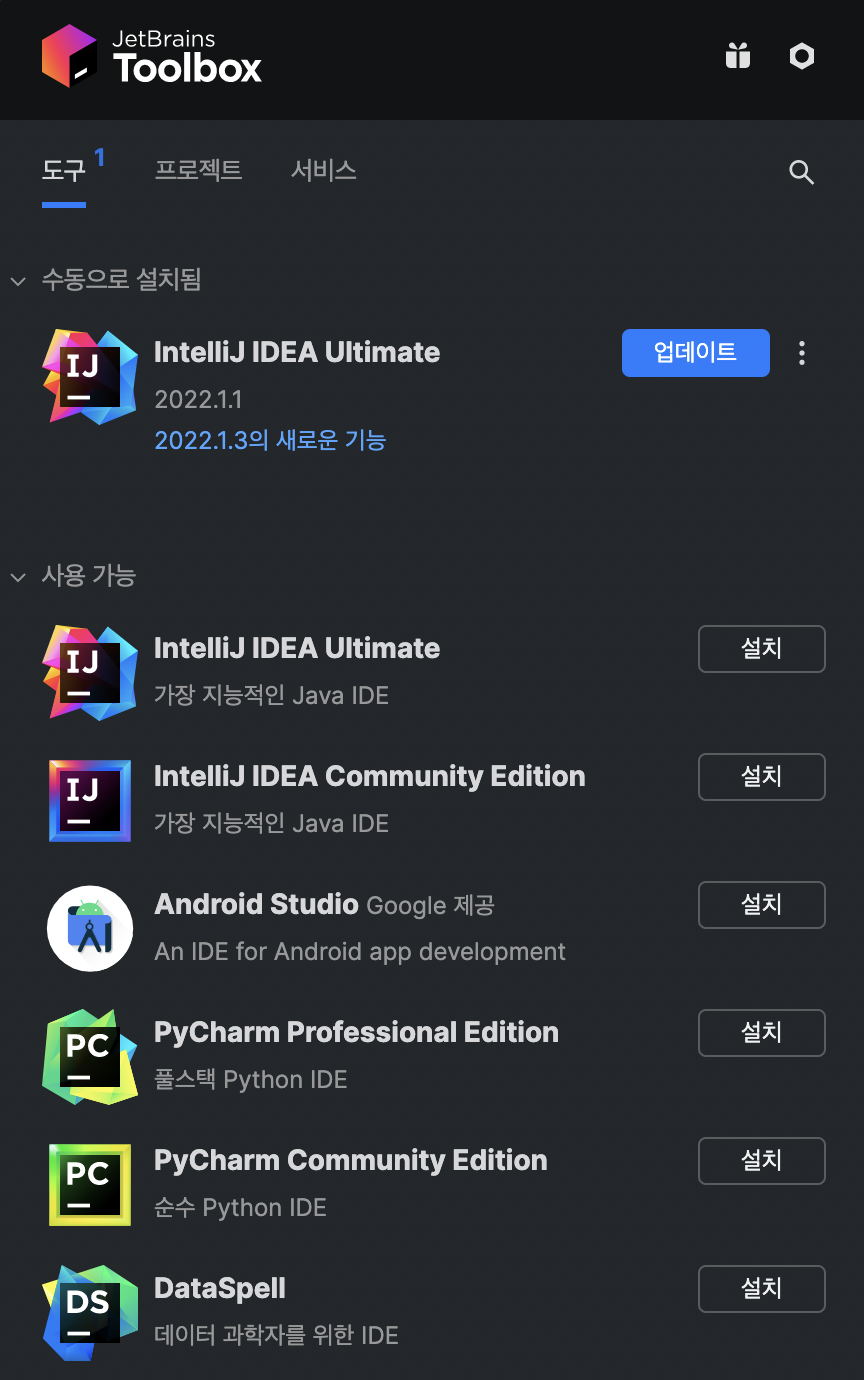
설치가 되었다면, 아이콘을 클릭하여 툴박스 설정창을 열어보자.

설정창에 사용 가능 부분에서 IntelliJ Community → 설치를 클릭해 설치해준다. 참고로 학생들은 Ultimate 버전을 무료로 사용할 수 있으므로, Ultimate 버전을 사용해도 무방하다.
그럼 이제 프로젝트를 생성해보자. 툴박스 앱에서 인텔리제이 커뮤니티 아이콘을 클릭해 인텔리제이를 실행시킨다.
create new project를 클릭해 새로운 프로젝트를 만들어 보자. Gradle을 선택한 후 java를 체크한 후 next버튼을 클릭하자. 다음, Groupid와 ArtifactId를 등록한다. 특히 ArtifactId는 프로젝트의 이름이 되기 때문에 원하는 이름을 작성해주면 된다.
그레이들 옵션은 기본 설정값으로 그대로 두고, 디렉터리 위치를 선택해서 생성하면 된다.
그레이들 프로젝트를 스프링 부트 프로젝트로 변경하기
이제 그레이들 프로젝트를 스프링 부트 프로젝트로 변경해보자. 인텔리제이에서 build.gradle 파일을 열어보면, 자바 개발에 가장 기초적인 설정만 되어 있는 상태이다. 여기에 스프링 부트에 필요한 설정들을 하나씩 추가해보자.
다만, https://start.spring.io/ 여기서도 스프링부트 프로젝트를 생성할 수 있지만, 이니셜라이저 외에 추가로 의존성 추가가 필요하면 어떻게 해야 할지 등을 모르는 상태로 개발하는 경우가 있다. 여기서는 하나씩 코드를 작성하면서 해보자.
build.gradle
plugins {
id 'java'
id 'eclipse'
id 'org.springframework.boot' version '2.7.1'
id 'io.spring.dependency-management' version '1.0.12.RELEASE'
}
group 'com.jojoldu.book'
version '1.0-SNAPSHOT'
repositories {
mavenCentral()
jcenter()
}
// for Junit 5
test { // (2)
useJUnitPlatform()
}
dependencies {
//(3)
implementation('org.springframework.boot:spring-boot-starter-web')
implementation('org.springframework.boot:spring-boot-starter-mustache')
// lombok
implementation('org.projectlombok:lombok')
implementation 'org.junit.jupiter:junit-jupiter:5.8.2'
implementation 'org.springframework.boot:spring-boot-starter-test'
annotationProcessor('org.projectlombok:lombok')
testImplementation('org.projectlombok:lombok')
testAnnotationProcessor('org.projectlombok:lombok')
implementation('org.springframework.boot:spring-boot-starter-data-jpa')
implementation("org.mariadb.jdbc:mariadb-java-client")
implementation('com.h2database:h2')
}io.spring.dependency-management: 스프링 부트의 의존성들을 관리해 주는 플러그인 ( 필수 ! )repositories각종 의존성(라이브러리)들을 어떤 원격 저장소에서 받을지를 정한다.test: Junit5를 사용하기 위해서는 필수로 선언되어야 합니다.dependencies: 프로젝트 개발에 필요한 의존성들을 선언하는 곳.
코드 작성이 다 되었다면, 오른쪽 위에 있는

이 버튼을 눌러주자.
인텔리제이에서 깃과 깃허브 사용하기
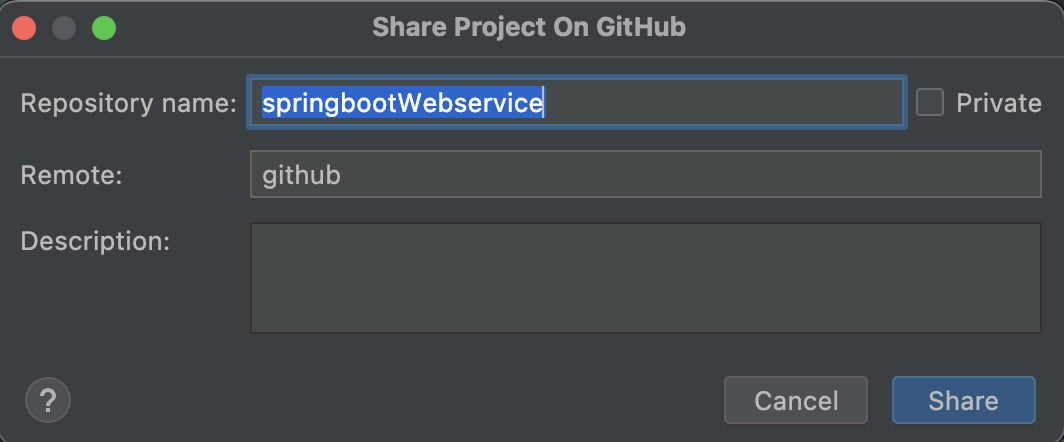
인텔리제이에서 단축키로 윈도우에서는 [Ctrl + Shift + A], 맥에서는 [Command + Shift + A]를 사용해 Action 검색창을 열어 share project on github을 검색한다. 해당 Action을 선택한 후, 엔터를 누르면 깃허브 로그인 화면이 나온다. 본인 깃허브 계정으로 로그인을 한 후, [Repository name] 필드에 등록한 이름으로 깃허브에 저장소가 생성된다. 대부분은 프로젝트 이름을 깃허브 저장소와 같은 이름을 사용하니, 같은 이름을 등록하자.

[share] 버튼을 누르면 깃허브 저장소와 동기화를 진행한다. 동기화 과정에서 커밋 항목으로 추가할 것인지 묻는 안내문이 나올 수 있는데 처음에는 [No]를 선택한다. 그럼 바로 프로젝트의 첫 번째 커밋을 위한 팝업창이 등장한다.
여기서 .idea 디렉터리는 커밋하지 않는다. 이는 인텔리제이에서 프로젝트 실행 시 자동으로 생성되는 파일들이기 때문에 깃허브에 올리기는 불필요하다. 그리고 [OK] 버튼을 누르면 깃 커밋과 깃 푸시가 진행된다.
깃에서 특정 파일 혹은 디렉토리를 관리 대상에서 제외할 때는 .gitignore파일을 사용한다. 이 파일 안에 기입된 내용들은 모두 깃에서 관리하지 않겠다는 것을 의미한다. .gitignore 플러그인을 설치해주자. 생성 목록 아래에 [.ignorefile ⇨ gitignore file[Git]]을 선택해서 .gitignore 파일을 생성하자. 파일에 다음과 같이 코드를 추가한다.
.gradle
.idea
이렇게 이그노어 처리된 것을 깃허브에도 반영해보자. 윈도우 [Ctrl + K], 맥 [Command + K]을 눌러서 .gitignore 파일을 선택하고, 메세지를 작성한 후, [Commit] 버튼을 클릭한다. 푸시는 윈도우 [Ctrl + Shift + K], 맥 [Command + Shift + K]를 누르면 푸시 화면이 뜨는데, Push 버튼을 클릭해서 진행하면 된다.

이제 다음장에서 본격적인 스프링부트 개발을 해보자.
