5주 차에는 취업 특강과 팀 프로젝트가 주된 내용이었다.
학습 내용
월, 화, 수 : 취업 특강,
목요일 : 리액트 수업 과제였던 to do list app 코드 풀이, 웹 브라우저 저장소, JSON
금요일 : 팀 프로젝트 : 리액트를 통해 게시판 만들기 (기획, 역할분담)
Browser Storage
- localStorage : 영구 저장소
- session Storage : 임시 저장소
두 저장소 모두 사용하는 방법이 같다.
두 저장소는 문자열 키와 문자열 값을 한 쌍으로 저장한다.
| key | value |
|---|---|
| id | longlee |
| num | 1234 |
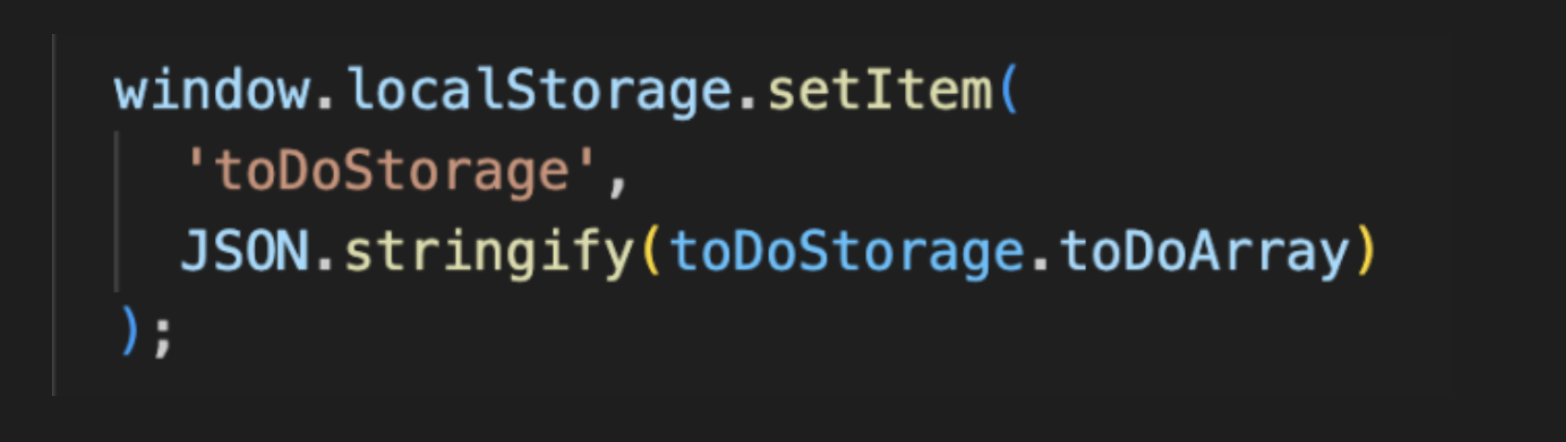
제공 메서드xxxStorage.setItem(key, value) : 새로운 항목을 저장 또는 기존 항목 변경xxxStorage.getItem(key) : 기존 항목의 값 반환xxxStorage.removeItem(key) : 기존 항목 삭제xxxStorage.clear : 저장소 내의 모든 항목 제거(사용주의)
🙋🏻♀️ 여기서는 String 타입 밖에 저장이 안되는데 어떻게 다른 형식들을 저장할까 ?
: JSON을 활용하여 모든 종류의 값을 저장할 수 있음 !

이번 주에 겪은 시행착오/ 어려운점
취업 특강에서 이력서, 포트폴리오 작성법에 대한 강의를 들었는데, 확실히 내 경험에서 확 어필할 수 있는 포인트를 찾는게 아직 많이 미숙하다고 느꼈다. 나름 기술적인 경험은 많다라고 생각이 들고, 실제로 적으면서도 너무 많아 어떤 내용을 적어야하고, 강조해야하는지 아직 어렵다.
앞으로 적용해야겠다고 느낀 점
이전까지 해왔던 것들에 대해서는 하루라도 빨리 정리를 해 포트폴리오를 완성해야겠다고 느꼈다. 시간이 지나고 나니, 내가 어떤 고민을 하며 코드를 짰는지 기억이 잘 안난다 .. 허허 ... 지금부터라도 사소한 것 하나하나 기록해 나가는 습관을 들여야겠다.
다음 학습을 위한 다짐/목표
이번 주에 1단위 기간이 끝났다..! 운 좋게도 1단위 기간 우수 훈련생으로 뽑히게 되었다. 다음 2단위 기간에도 우수 훈련생이 되고 싶다 !

- 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l
- STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
- 유데미코리아 인스타그램 : https://www.instagram.com/udemykorea/ 본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
