KDT 유데미 부트캠프 - 풀스택 개발 과정(JAVA) 4주차 학습일지
4주 차에는 소플의 처음 만난 리액트3장부터 종장까지의 내용을 학습하며 실습을 진행하였다.
학습 내용
Chap03. JSX 소개
- A syntax extension to JavaScript
- JavaScript and XML
- createElement()의 역할
- {}(중괄호) 와 <태그> 사용법
- Injection Attack 방어/ 가독성 증가/ 간결한 코드
Chap04. 엘리먼트 렌더링
- 엘리먼트의 정의
- 리액트 엘리먼트 개념과 특징
- type, props, children
- 불변성
- root DOM node
Chap05. 컴포넌트와 props
- 컴포넌트의 개념
- props의 개념과 특징
- Pure 함수
- 함수/클래스 컴포넌트
- 상속
- 컴포넌트의 이름
- 컴포넌트와 렌더링
- 컴포넌트 합성/추출
Chap06. State와 생명주기
- State 개념과 특징
- 생명주기
- componentDidMount() / componentDidUpdate() / componentWillUnmount()
Chap07. 훅
- 훅의 개념
- useState() / useEffect() / useMemo() / useCallback() / useRef()
- 의존성 배열
- 훅의 규칙
- 커스텀 훅
Chap08. 이벤트 핸들링
- 이벤트 처리
- Camelcase 표기법
- bind 매소드
- 클래스 필드 문법
- 인자 전달
Chap09. 조건부 렌더
- 조건부 렌더링 개념
- 엘리먼트 변수
- 인라인 조건
- null 리턴
Chap10. 리스트와 키
- 리스트와 키 개념
- map() 매소드
Chap11. 폼
- 폼의 개념
- 제어 컴포넌트
- input / textarea / select
- event.target.value
- 파일 인풋 태그
- Input Null Value
Chap12. State 끌어올리기
- Shared State
Chap13. 합성 vs 상속
- Composition
- Containment
- children 속성
- Specialization
- 상속보단 합성
Chap14. 컨텍스트
- 컨텍스트의 개념
- 컴포넌트 트리
- 컨텍스트 API
- React.createContext() / <Context.Provider> / <Context.Consumer> / Context.displayName
- Class.contextType
- useContext()
Chap15. 스타일링
- CSS
- styled-components
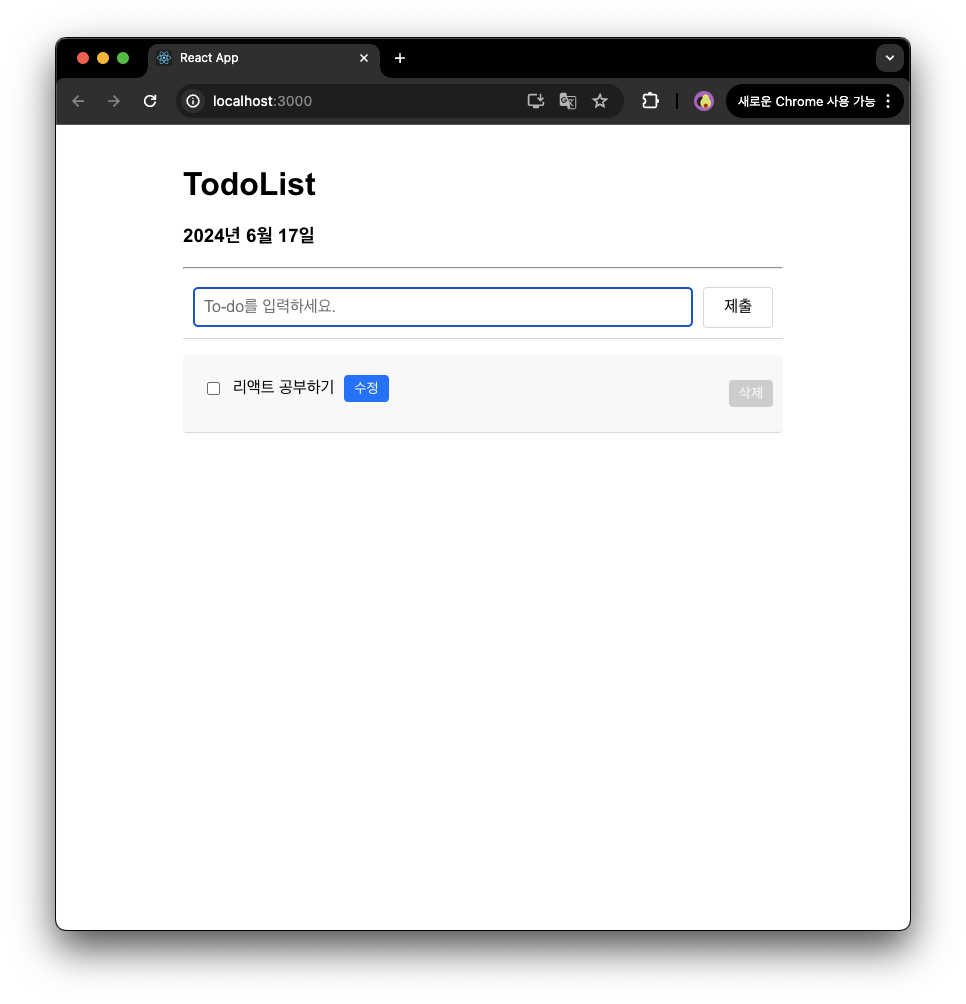
리액트 과제 To-Do List App

이번 과제는 깃허브에 올려보았다.
https://github.com/myeongju00/React-TodoList
GitHub - myeongju00/React-TodoList
Contribute to myeongju00/React-TodoList development by creating an account on GitHub.
github.com
이번 주에 겪은 시행착오/ 어려운점
우선, 생명주기와 렌더링 과정을 이해하는게 어려웠다. 뭔가 ,, 추상적인 부분이라 그런지 아 이거구나 ! 하는 느낌이 없어서 더 어려웠던 것 같다. 투두리스트를 짤 때, 사용해보고 싶은 함수는 많았지만, 막상 설계나 코드를 짤 때 적용을 많이 하지 못했다. 설계부터 너무 어려웠었다.
앞으로 적용해야겠다고 느낀 점
리액트가 자바스크립트의 확장 문법이라고 알고있는데, 리액트가 추구하는 방향이 자바스크립트와는 완전 다른 것 같다 느꼈다. 역시 예제로 나온 코드들을 따라쳐보는 것이 그 함수에 대해 익숙해지는 과정인 것이지, 완전한 내 것은 아니다라고 다시 한 번 느꼈다.
다음 학습을 위한 다짐/목표
4주차 내내 리액트를 배우고, 마지막에는 투두리스트 까지 만들어보았다. 리액트는 설명 듣는 것보다 혼자 만들어볼 때 훨씬 많이 느는 것 같다. 아직은 혼자서 설계하는 부분부터 버벅이지만, 유데미 강의를 통해 다음주에 있을 프로젝트 할 때 팀원들에게 도움을 주는 사람이 되고 싶다.
- 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l
- STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
- 유데미코리아 인스타그램 : https://www.instagram.com/udemykorea/ 본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.